Quando Tim Berners Lee usou um computador da marca NEXT em 1990 para criar o primeiro servidor web, a primeira página navegável, um website (ou somente site) e por conta disso o mundo passou a utilizar a Internet como a conhecemos hoje. Lembrando que o W3C é um consorcio internacional liderado pelo Tim Berners Lee para criar padrões da web.
Mas como são criadas as páginas de internet? Isso é fácil de responder, todas elas são criadas por uma linguagem de marcação chamada HTML (HyperText Markup Language – Linguagem de Marcação de Hipertexto), para exemplificar vamos lá, HTML não é considerado uma linguagem de programação, é uma linguagem de marcação de texto que qualquer navegador de internet (browser) como o Google Chrome, Internet Explorer, Mozila Firefox, Opera, Netscape e muitos outros interpretam e convertem em uma organização lógica (layout) para que seja exibido para o usuário final que o acessou.
Com o passar do tempo os códigos necessitam de atualização para acompanhar as tecnologias que não param de crescer, e para isso o HTML já se reinventou várias vezes e foi atualizado com mais códigos e retirando alguns mais antigos. A atual versão do HTML é de número 5.
Como é chamado o profissional de criação de sites? De forma geral Web Designer, porém existem várias categorias de criação de sites, e cada uma com um profissional específico para isso, por exemplo:
Web Designer – responsável pela criação da parte gráfica do site.
Web Developer – responsável pela programação do site.
Web Writer – responsável pelo texto do site.
Web Marketing – responsável pela propaganda do site.
Todos esses profissionais precisam ter conhecimento vasto em linguagem de marcação HTML, pois é o básico para qualquer site ser desenvolvido.
Cada código do HTML necessita estar digitado entre o sinal de menor que (<) e maior que (>), Exemplo: <html> e a maioria deles necessita do seu fechamento com uma barra / (barra normal de data). Exemplo: </html>.
Cada parte desse código chamamos de TAG.
Segue um exemplo de uma página simples de HTML:
<html>
<head>
<title> Titulo </title>
</head>
<body> Exemplo de pagina </body>
</html>
Imagem do navegador exibindo essa página simples exibida no Mozila Firefox:

Lembrando que essa é o menor site que um desenvolvedor pode criar, com uma estrutura básica.
Você mesmo pode ver a estrutura de qualquer site em qualquer navegador (bowser), para isso usamos alguns métodos diferente para cada navegador. Exemplo:
Google Chrome: Clique com o botão direito sobre uma área livre da página e escolha a opção Exibir código fonte da página. Exemplo abaixo:

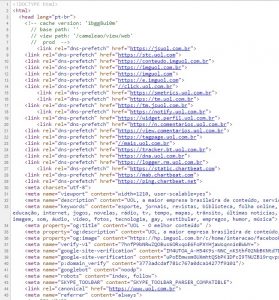
Mostra a página com o código fonte Google Chrome (html puro):

Mozila Firefox: Clique com o botão direito sobre uma área livre da página e escolha a opção Ver código-fonte da página. Exemplo abaixo:

Mostra a página com o código fonte Mozila Firefox (html puro):

Opera: Clique com o botão direito sobre uma área livre da página e escolha a opção Inspecionar elemento. Exemplo abaixo:

Mostra a página com o código fonte Opera (html puro):

Lembrando que o que regula os códigos do HTML e todo seu conteúdo é o W3C onde você pode achar no site www.W3C.br (site em versão brasileira) é um consorcio internacional liderado pelo Tim Berners Lee para criar padrões da web.
Esse foi mais um post do Blog do Curso de Informática Microcamp.
Faça um curso completo na melhor escola do Brasil >> microcamp.com.br











